Dịch vụ chuyển đổi nền tảng Web sang WordPress
Sơ đồ trang
Bạn đang sở hữu các website chạy ở các nền tảng web khác như Sapo, Joomla, Nina , Laravel , ASP.NET … và bạn muốn chuyển đổi sang mã nguồn mở WordPress?
Chúng tôi hỗ trợ chuyển đổi mọi mã nguồn sang WordPress, chuyển đổi mọi nền tảng web sang mã nguồn WordPress nhanh chóng và đảm bảo toàn vẹn dữ liệu.
Hỗ trợ chuyển hướng SEO 301 cho các website đã SEO lên top từ khóa trên công cụ tìm kiếm Google.
Các nền tảng chúng tôi sẽ hỗ trợ chuyển đổi sang WordPress
- Chuyển web ASP.NET sang WordPress
- Chuyển web blogspot sang WordPress
- Chuyển web nền tảng khác sang WordPress
- Chuyển layout thiết kế thô trên Figma, Photoshop… thành WordPress
- Chuyển web Haravan sang WordPress
- Chuyển web Sapo sang WordPress
- Chuyển web Joomla sang WordPress
- Chuyển web Nina sang WordPress
- Chuyển web PHP về WordPress
- Chuyển web Laravel sang WordPress
Web WordPress là gì ?
WordPress là nền tảng mã nguồn mở hoàn toàn miễn phí để tạo website nhanh chóng và có cộng đồng lớn nhất hiện nay, WordPress viết bằng ngôn ngữ lập trình PHP cùng với cơ sở dữ liệu MariaDB hoặc MySQL. Thành phần chính của WordPress bao gồm một hệ thống theme và plugin.
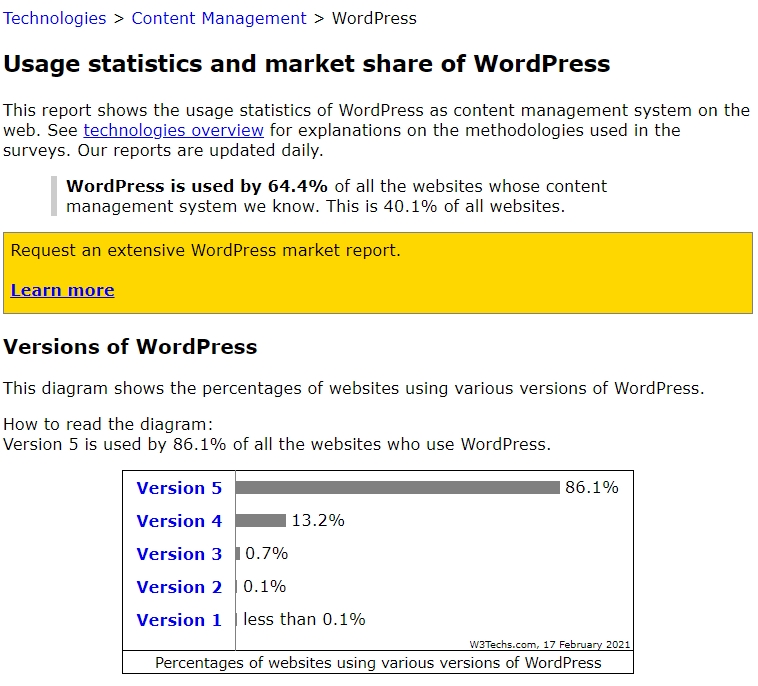
Bởi nhiều lợi ích như tối ưu SEO, nhiều theme plugin hỗ trợ, cộng đồng hỗ trợ lớn nhất thế giới … mà WordPress đang chiếm hơn 40% tổng số website trên toàn thế giới.

Tóm tắt lợi ích của WordPress
- Chi phí làm web bằng WordPress rất rẻ
- Cộng đồng lớn nên nếu bạn gặp bất cứ khó khăn nào sẽ có người hỗ trợ ngay
- Nhiều theme plugin miễn phí
- Bảo mật tốt khi được cấu hình và cập nhật thường xuyên
- Thời gian tạo web với WordPress được rút nhắn 70% so với tự xây dựng web mới bằng PHP
- Ổn định, dễ nâng cấp tính năng về sau và dễ dàng sử dụng
Nếu bạn muốn tìm hiểu thêm về mã nguồn WordPress bạn có thể tìm hiểu chi tiết tại đây

Những loại website mà WordPress có thể làm được ?
Nhiều năm trước, Thiết kế web WordPress chỉ được biết đến là một dạng CMS quản trị nội dung / tin tức hoặc blog cơ bản nhưng cho tới những năm gần đây lượng người dùng WP đã tăng lên mức khổng lồ đồng thời với việc mã nguồn WP được phát triển về chiều sâu công nghệ, mã nguồn được phát triển tối ưu cho hầu hết các nhu cầu của người dùng.
Hàng triệu Theme và plugin được lập trình sẵn sẵn sàng đáp ứng bất kỳ nhu cầu nào của mọi người. Hơn thế nữa nó còn hoạt động với tiêu chuẩn PLv2 giúp người dùng có thể tự do tùy chỉnh mã nguồn làm cho việc sử dụng chỉnh sửa hay phát triển thêm tính năng vô cùng dễ dàng.
Với WordPress bạn có thể làm được các dạng website sau:
- Thiết kế web diễn đàn bằng WP
- Thiết kế web mạng xã hội bằng WP
- Thiết kế web giới thiệu công ty bằng WP
- Thiết kế web bán hàng bằng WP
- Thiết kế web sơ yếu lý lịch bằng WP
- … và rất nhiều dạng web khác theo ý tưởng của mỗi cá nhân
WP có thể làm mọi thứ tùy thuộc vào ý tưởng và kỹ năng lập trình của người lập trình viên vì chúng cũng sử dụng ngôn ngữ lập trình PHP mà thôi.
Dịch vụ chuyển đổi mã nguồn qua WordPress
Theo nhiều ý kiến khảo sát trên các cộng đồng người dùng website thì các web ở dạng web hệ thống (haravan, bizweb, sapo…) thì dễ sử dụng nhưng thường kém hiệu quả khi SEO hoặc có thể khó mở rộng 1 tính năng nào đó hơn rất nhiều so với WordPress vì vậy nhiều người muốn chuyển đổi sang mã nguồn WordPress
Dịch vụ chuyển đổi mã nguồn về WordPress hay còn gọi là clone giao diện sang WordPress là dịch vụ giúp quý khách chuyển đổi tất cả các web cũ không sử dụng WordPress thành website WordPress để tiện phát triển và sữ dụng.
Hiện tại chúng tôi đang cung cấp các dịch vụ chuyển đổi sau:
- Chuyển web haravan sang wp
- Chuyển web sapo sang wp
- Chuyển web joomla sang wp
- Chuyển web nina sang wp
- Chuyển web php về WP
- Chuyển web laravel sang wp
- Chuyển layout thiết kế thô trên Figma, Photoshop… thành WP
- Ngoài ra chúng tôi còn hỗ trợ chuyển đổi mọi nền tảng khác sang WordPress
Đảm bảo chuyển đổi giữ đủ tính năng, hỗ trợ chuyển dữ liệu và chuyển hướng 301 cho các website đã SEO lên top.
Tùy theo yêu cầu chuyển rồi mã nguồn và giao diện cụ thể chúng tôi sẽ báo giá cho bạn, hãy gửi yêu cầu cho chúng tôi qua email: info@vutruso.com hoặc qua zalo số: 0868017791 để được báo giá chi tiết.
Bảng giá thiết kế web WordPress mới
Giá thiết kế web WP được liệt kê dưới đây giúp bạn có thể tham khảo giúp khách hàng có thể định hướng được đường lối phát triển, mức giá thiết kề web wordpress hiện tại tại Vũ Trụ Số là mức giá tốt nhất trên thị trường.
Chi tiết về dịch vụ thiết kế website trên nền tảng WordPress bạn có thể tìm hiểu thêm tại đây
| DẠNG WEB | CHI PHÍ | THỜI GIAN | BẢO HÀNH |
|---|---|---|---|
| Thiết kế web giới thiệu công ty bằng WP | 3,000,000 | 7 ngày | 2 năm |
| Thiết kế web bán hàng bằng WP | 4,000,000 | 7 ngày | 2 năm |
| Thiết kế web sơ yếu lý lịch bằng WP | 1,000,000 | 3 ngày | 2 năm |
| Thiết kế web diễn đàn bằng WP | 7,000,000 | 7 ngày | 2 năm |
| Thiết kế web mạng xã hội bằng WP | ~10,000,000 | 7 ngày | 2 năm |
| Thiết kế theo yêu cầu | Báo giá riêng chi tiết | Báo chi tiết sau khảo sát | 2 năm |
Bảng giá thiết kế web wordpress trên mang tính chất tham khảo với nhu cầu cơ bản, nếu quý khách có thêm yêu cầu về tính năng cũng như tùy biến chuyên sâu thì sẽ được báo giá sau khi khảo sát chi tiết ý kiến khách hàng.
Quy trình chuyển đổi mã nguồn như thế nào?
Quy trình chuyển đổi web sang WordPress đơn giản như sau.
- Tiếp nhận thông tin và các yêu cầu
- Tư vấn và báo giá dịch vụ chuyển đổi + thời gian chuyển đổi
- Thống nhất phương án và thanh toán tiền ứng để triển khai
- Dựng web demo để khách theo dõi tiến độ triển khai và review
- Khách chốt hoàn thành sẽ chuyển từ demo sang domain gốc để chạy
- Bàn giao dự án và hỗ trợ theo dõi tình trạng website sau khi chuyển đổi mã nguồn
Thời gian bảo hành dịch vụ
Sau khi chuyển đổi xong chúng tôi tiếp tục hỗ trợ fix bug trong 12 tháng.
Chúng tôi luôn đồng hành cùng mọi cá nhân hoặc doanh nghiệp, sẵn sàng hỗ trợ các vấn đề về link gãy, các vẫn đề liên quan tới SEO và các vấn đề liên quan tới hosting giúp website load nhanh và tối ưu nhất.
Nếu bạn có thắc mắc gì về việc chuyển đổi mã nguồn sang WordPress có thể trao đổi với chung tôi theo thông tin dưới đây.
Thông tin liên hệ
Mọi yêu cầu quý khách hàng có thể liên hệ với chúng tôi qua các kênh sau:
- Zalo/hotline: 0868017791
- Email: info@vutruso.com
- Ticket: crm.vutruso.com
- Facebook: facebook.com/vutruso
Trân trọng.